10.2 设计用户编辑资料页面
本文共 2132 字,大约阅读时间需要 7 分钟。
我们应该给用户提供编辑自己资料的功能。
我们来梳理一下如何实现这个功能, 首先我们应该建立一个修改用户资料的表单, 有了这个表单以后就得有一个路由来返回该表单, 如果是get请求则直接返回渲染该表单的模板; post请求修改资料, 并且返回用户资料页面;最后在用户资料页面添加一个修改资料的了解即可。
一. 添加表单|-app/-main/forms.py
from flask_wtf import FlaskFormfrom wtforms import StringField, TextAreaField, SubmitFieldfrom wtforms.validators import Lengthclass EditProfileForm(FlaskForm): name = StringField('real name', validators=[ Length(0, 64) ]) location = StringField('locaiton', validators=[ Length(0, 64) ]) about_me = TextAreaField('about_me') submit = SubmitField('Submit') 二. 添加返回该表单的路由|-app/-main/views.py
from . import mainfrom flask_login import login_required, current_userfrom .forms import EditProfileFormfrom .. import dbfrom flask import flash, redirect, url_for, render_template@main.route('edit_profile', methods=['GET', 'POST'])@login_requireddef edit_profile(): form = EditProfileForm() if form.validate_on_submit(): #post请求里修改用户资料 current_user.name = form.name.data current_user.location = form.location.data current_user.about_me = form.about_me.data db.session.add(current_user) flash("Your profile has been updated.") return redirect(url_for('main.user', username=current_user.username)) form.name.data = current_user.name #get请求返回用户资料 form.locaiton.data = current_user.location form.about_me = current_user.about_me return render_template('edit_profile.html', form=form) #edit_profile.html只需要渲染一下表单即可, 不再赘述 问:因为路由里需要改变用户的属性, 需要用到用户实例, 那么修改用户资料的链接可不可以为/edit_profile/<username>, 然后用数据库查询得到用户实例?
答:这是绝对不可以的, 如果这样的话那么任何知道修改资料页面链接的人可以修改任何用户的资料, 我们想要的却是任何用户只能修改自己的资料, 所以我们用@login_required和current_user的组合。
三. 我们在用户资料页面加一个修改用户资料的链接user.html
{% if current_user.is_authenticated() %}{% endif %} 添加判断条件的原因:
我们之前说了我们可以把自己页面的url分享给朋友, 但是我们不希望朋友修改我们的资料, 所以user.html里应该加上这个判断条件, 如果当前用户已经登录的话, 显示修改资料的链接, 如果没有登陆, 则不显示。
虽然如果显示连接的话, 朋友点击以后也需要登录, 不知道自己用户密码的话也修改不了自己的资料,但是该链接就会显得多余, 所以分享给朋友的时候还是不显示此链接比较好。
当自己登录以后访问用户页面, 显示该链接就好了。
四. 效果演示
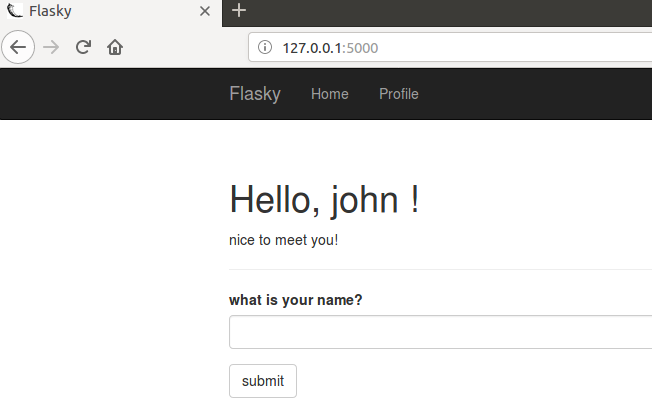
我们登录用户john:
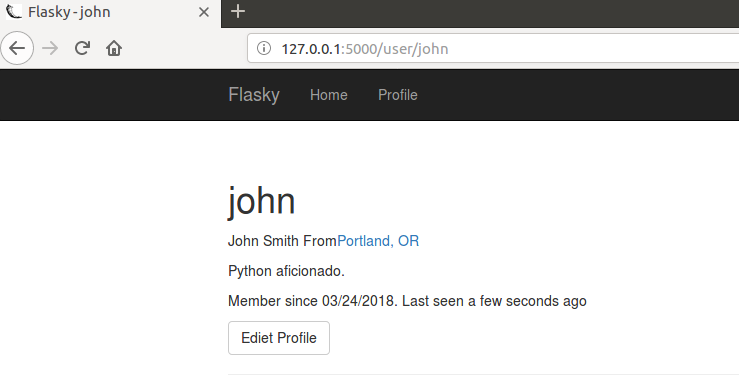
点击Profile访问main.user视图函数:
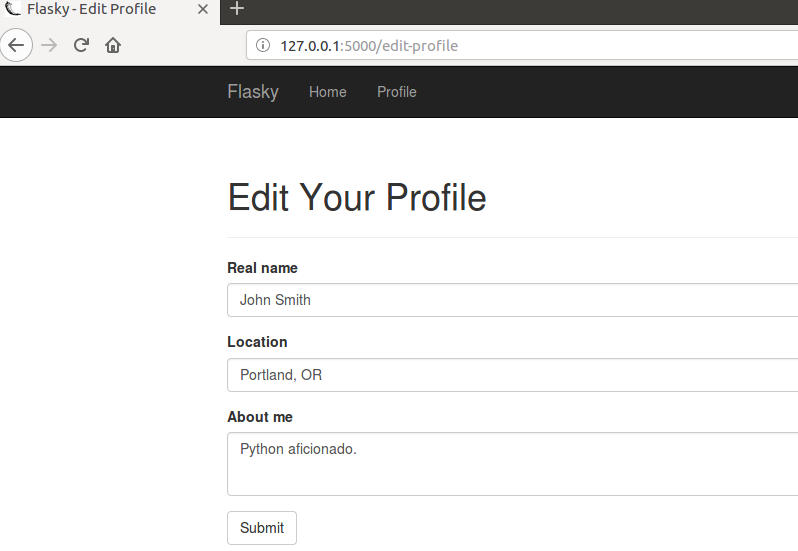
点击Ediet Profile链接,访问main.edit_profile视图函数, 返回编辑表单:
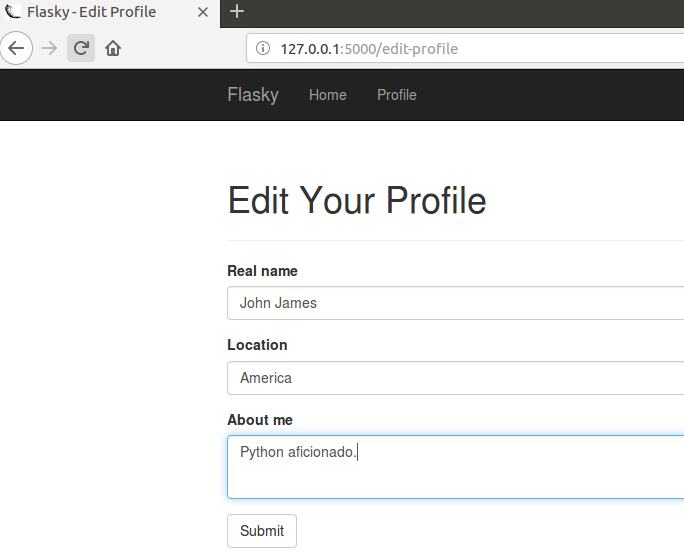
修改资料:
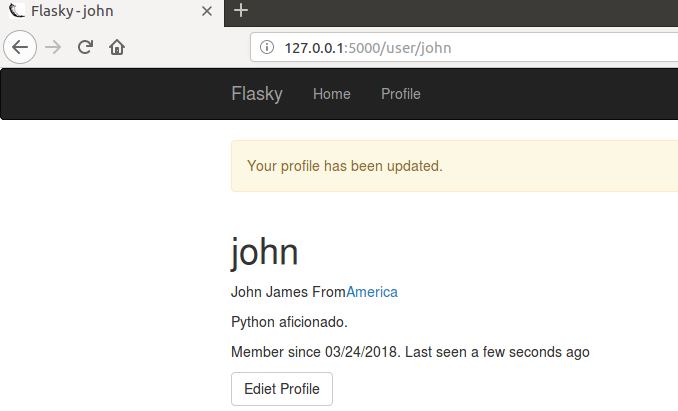
点击提交按钮, 向main.edit_profile发送post请求, 修改资料重定向到用户页面:
你可能感兴趣的文章
java LinkedList与ArrayList迭代器遍历和for遍历对比
查看>>
如何用好碎片化时间,让思维更有效率?
查看>>
带WiringPi库的交叉笔译如何处理二之软链接概念
查看>>
Java8 HashMap集合解析
查看>>
自定义 select 下拉框 多选插件
查看>>
fastcgi_param 详解
查看>>
poj 1976 A Mini Locomotive (dp 二维01背包)
查看>>
《计算机网络》第五章 运输层 ——TCP和UDP 可靠传输原理 TCP流量控制 拥塞控制 连接管理
查看>>
剑指_复杂链表的复制
查看>>
FTP 常见问题
查看>>
shell 快捷键
查看>>
MODULE_DEVICE_TABLE的理解
查看>>
No devices detected. Fatal server error: no screens found
查看>>
db db2_monitorTool IBM Rational Performace Tester
查看>>
postgresql监控工具pgstatspack的安装及使用
查看>>
【JAVA数据结构】双向链表
查看>>
【JAVA数据结构】先进先出队列
查看>>
谈谈加密和混淆吧[转]
查看>>
乘法逆元
查看>>
Objective-C 基础入门(一)
查看>>